Сучасний Інтернет є результатом спільних зусиль багатьох дослідників, інженерів та організацій протягом багатьох десятиліть. Однак особливо важливу роль у створенні Інтернету здійснили ряд людей і груп:
| Тім Бернерс-Лі (Tim Berners-Lee) | Він є винахідником World Wide Web (WWW) і вперше запропонував концепцію гіпертекстової системи, що дозволяє зв’язувати документи через мережу Інтернет. |
| Роберт Кан (Robert Kahn) і Вінтон Серф (Vinton Cerf) | Ці два дослідники створили базові протоколи для передачі даних в мережі, включаючи протокол передачі даних (TCP) та протокол Інтернету (IP), які утворюють основу Інтернету. |
| ARPANET (Advanced Research Projects Agency Network) | Це перший експериментальний комп’ютерний мережевий проєкт, який був розроблений в рамках програми американського військового відомства DARPA в 1960-х роках. ARPANET став пращуром Інтернету і вперше дозволив комп’ютерам обмінюватися інформацією. |
| W3C (World Wide Web Consortium) | Ця міжнародна організація, заснована Тімом Бернерсом-Лі, займається розробкою веб-стандартів і рекомендацій, що сприяють розвитку Інтернету та забезпечують його сумісність. |
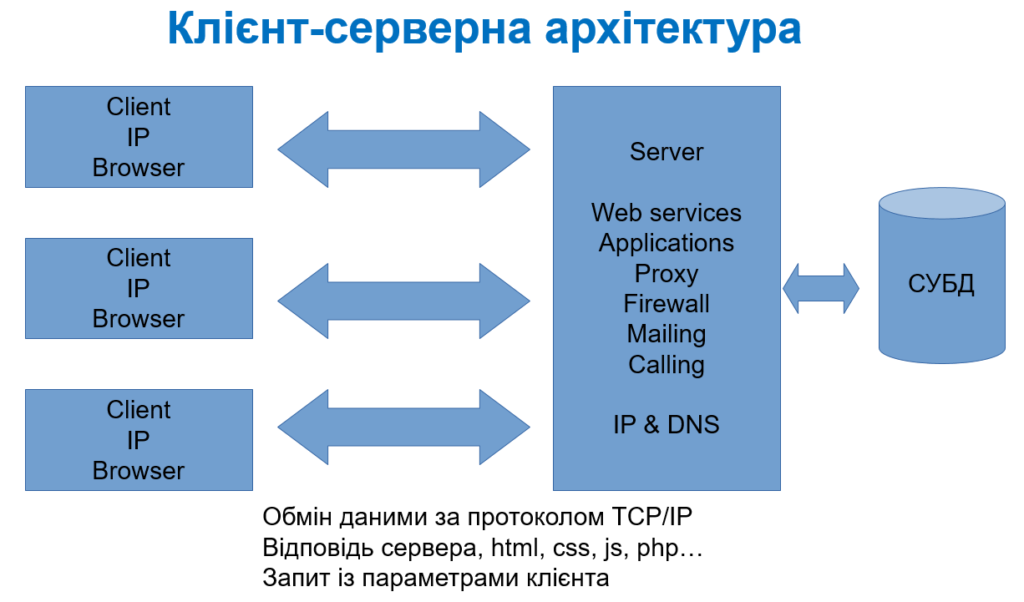
Клієнт-серверна архітектура
Клієнт-серверна архітектура – це модель взаємодії між комп’ютерами (або програмами), яка передбачає розділення функціональності між двома типами систем: клієнтами і серверами. Клієнтська сторона відповідає за запити до сервера і обробку відповідей, а серверна сторона відповідає за надання послуг або ресурсів, що запитуються клієнтами.
Приклади клієнтських і серверних програм включають веб-браузери (клієнти) та веб-сервери, електронні поштові програми (клієнти) та сервери електронної пошти, месенджери (клієнти) та сервери чату і так далі. Клієнт-серверна архітектура є однією з найбільш поширених моделей в розробці програмного забезпечення і мережевих додатків.
Основні характеристики клієнт-серверної архітектури:
| Розподілена система | Клієнти і сервери можуть фізично знаходитися на різних комп’ютерах або пристроях, і вони зазвичай знаходяться в різних мережах. |
| Клієнти і сервери мають різні функції | Клієнтські програми зазвичай забезпечують інтерфейс для користувача та взаємодію з ним, в той час як сервери забезпечують послуги, ресурси або обробляють запити від клієнтів. |
| Комунікація через мережу | Клієнти та сервери спілкуються один з одним через мережу, використовуючи певний протокол, такий як HTTP, FTP, TCP/IP тощо. |
| Забезпечення масштабованості і ефективності | Клієнт-серверна архітектура дозволяє розділити навантаження між клієнтами і серверами, що полегшує масштабування та підвищує продуктивність системи. |

Терміни
Клієнт – програмне забезпечення, візуальний інтерфейс для користувача, здебільшого у клієнт-серверній архітектурі представлений у вигляді браузера.
Сервер – група персональних комп’ютерів заточених на виконання різноманітних серверних завдань без участі людини.
Стек протоколів TCP/IP (Transmission Control Protocol/Internet Protocol) – набір протоколів передачі даних у мережах.
HTTP – протокол прикладного рівня передачі даних (спочатку – у вигляді гіпертекстових документів у форматі HTML, зараз використовується для передачі довільних даних).
DNS – комп’ютерна розподілена система для отримання інформації про домени. Найчастіше використовується для отримання IP-адреси на ім’я хоста (комп’ютера або пристрою), отримання інформації про маршрутизацію пошти, які обслуговують вузли для протоколів у домені.
HTML – стандартна мова розмітки документів у World Wide Web. Мова HTML інтерпретується браузерами та відображається у вигляді документа у зручній для людини формі.
Браузер — прикладне програмне забезпечення для перегляду веб-сторінок; змісту веб-документів, комп’ютерних файлів та їх каталогів; управління веб-додатками; а також для вирішення інших завдань.
Етапи створення веб-сайту
| Планування і аналіз вимог | Це перший крок, де визначаються мета веб-сайту, аудиторія, функціональні вимоги, структура та інші ключові параметри. |
| Проєктування і дизайн | На цьому етапі розробляється концепція дизайну, створюються макети, графічні елементи та інші аспекти зовнішнього вигляду веб-сайту. |
| Розробка | Програмісти реалізують функціональність веб-сайту за допомогою різноманітних технологій, таких як HTML, CSS, JavaScript, бази даних тощо. |
| Тестування | Веб-сайт перевіряється на наявність помилок, сумісність з різними браузерами і пристроями, а також відповідність вимогам. |
| Налаштування і оптимізація | Після тестування веб-сайт оптимізується для покращення швидкодії, безпеки і SEO. |
| Розгортання і запуск | Готовий веб-сайт розгортається на сервері та доступний для відвідувачів. |
| Підтримка і оновлення | Після запуску веб-сайту важливо забезпечити його підтримку, виправлення помилок та регулярні оновлення контенту та функціональності. |
Верстання веб-сторінок
Верстання веб-сторінок вимагає ретельного планування, розуміння потреб користувачів і дотримання сучасних веб-стандартів і технік розробки.
Верстання веб-сторінки – це процес створення вигляду і структури сторінки з використанням мов розмітки, таких як HTML (HyperText Markup Language) та CSS (Cascading Style Sheets).
Основні кроки у верстанні веб-сторінки включають:
| Створення HTML-структури | HTML використовується для визначення структури сторінки, такої як заголовки, параграфи, списки, таблиці, посилання тощо. |
| Визначення стилів за допомогою CSS | CSS використовується для визначення зовнішнього вигляду сторінки, такого як кольори, шрифти, розташування елементів, відступи та інші декоративні аспекти. |
| Адаптація для різних пристроїв | Сучасні веб-сторінки повинні бути адаптивними для різних пристроїв і розмірів екранів, тому важливо використовувати техніки адаптивного дизайну за допомогою CSS, наприклад, медіа-запити (media queries). |
| Використання JavaScript | JavaScript може використовуватися для додавання інтерактивності до веб-сторінки, такої як анімація, валідація форм, обробка подій тощо. |
| Тестування і оптимізація | Веб-сторінку слід перевірити на сумісність з різними браузерами та пристроями, а також оптимізувати для швидкодії і SEO. |
Типи веб-сторінок
В контесті верстання можна виділити наступні тип веб-сторінок:
| Статичні веб-сторінки | Це сторінки, які мають фіксований вміст і вигляд, інформація на них зазвичай не змінюється часто. Вони можуть бути створені за допомогою HTML і CSS, без використання складних скриптів чи баз даних. Такі сторінки часто використовуються для простих веб-сайтів, які не потребують частого оновлення. |
| Динамічні веб-сторінки | Ці сторінки генеруються на льоту відповідно до запитів користувачів або даних з бази даних. Для їх створення використовуються мови програмування, такі як PHP, Python, Ruby, а також бази даних, такі як MySQL, PostgreSQL тощо. Динамічні сторінки дозволяють реалізувати складні функціональні можливості, такі як реєстрація користувачів, онлайн-магазини, системи управління контентом тощо. |
| Адаптивні / Реактивні веб-сторінки | Ці сторінки адаптуються до різних розмірів екранів і пристроїв. Вони використовують техніки адаптивного дизайну, такі як медіа-запити CSS, щоб оптимізувати вигляд і розміщення елементів на екранах різних розмірів, наприклад, на мобільних пристроях, планшетах і настільних комп’ютерах. |
Кросбраузерність
Кросбраузерність (англ. Cross-Browser Compatibility) – це властивість веб-сайту або веб-додатка, яка забезпечує його коректну роботу у різних веб-браузерах. Кожен веб-браузер має свої власні особливості та інтерпретацію веб-стандартів, що може впливати на те, як відображається та працює веб-сайт.
Забезпечення кросбраузерності важливо для того, щоб забезпечити можливість юзерів користуватися веб-сайтом незалежно від того, який веб-браузер вони використовують. Недотримання цієї властивості може призвести до того, що веб-сайт буде некоректно відображатися або працювати на деяких браузерах, що може знизити зручність його використання та шкодити репутації бренду.
Щоб забезпечити кросбраузерність, розробники використовують такі підходи, як тестування веб-сайту у різних браузерах, використання сучасних веб-стандартів та технік адаптивного дизайну.
HTML
HTML – тегова мова розмітки документів. Будь-який документ мовою HTML представляє собою набір елементів, причому початок і кінець кожного елемента позначається спеціальними позначками – тегами.
Теги можуть бути:
- обов’язковими
- парними
- з атрибутами
- порожніми
Правила синтаксиса HTML
- кожен тег повинен починатися з «<» та закінчуватися «>»;
- імена тегів та їх атрибутів повинні відповідати переліку допустимих HTML імен;
- теги та їх атрибути реєстронезалежні (за винятком атрибутів користувача);
- якщо значення атрибуту містить пробіли, воно обов’язково має бути поміщене в лапки;
- у вмісті документа браузери ігнорують кілька пробілів, які розміщені послідовно, і стискають їх до одного пробілу;
- елемент, що включає початковий тег іншого елемента, повинен містити і кінцевий тег цього елемента (за винятком одиночних тегів);
Парні теги
<html> </html> - показує, що це html документ
<head> </head> - "шапка" документа
<body> </body> - «тіло» документа
<a> </a> - гіперпосилання
<strong></strong> - виділення жирним
<i> </i> - виділення курсивом
<p></p> - абзац
<table></table> - таблиця
<tr> </tr> - рядок таблиці
<td> </td> - комірка у рядку таблиціТеги з атрибутами
<a href=”#” name=”empty” target=”_blank”>Порожнє посилання</a>
а - тег
href – атрибут, який містить посилання
name – атрибут, який містить ім'я посилання
target – атрибут, який дозволяє відкрити посилання у новому вікні
<a href="https://www.google.com">Visit Google!</a>Приклад з відео:
<!DOCTYPE html>
<html>
<body>
<h2>Hyperlink tag</h2>
<a href="https://www.google.com">Visit Google!</a>
</body>
</html>Робота з зображеннями
<img src=”...” border=”...” width=”...” height=”...”>
img - тег
border – атрибут, рамка навколо зображення
width – атрибут, ширина малюнка
height – атрибут, висота малюнка
<img src="https://cdn.pixabay.com/photo/2021/11/21/22/08/british-shorthair-6815375_1280.jpg" alt="Fluffy cat" width="850" height="700">Приклад з відео:
<!DOCTYPE html>
<html>
<body>
<h2>IMG tag</h2>
<img src="https://cdn.pixabay.com/photo/2021/11/21/22/08/british-shorthair-6815375_1280.jpg" alt="Fluffy cat" width="850" height="700">
</body>
</html>Метатеги
Метатеги використовуються для зберігання інформації, призначеної для браузерів і пошукових систем. Наприклад, механізми пошукових систем звертаються до метатегів для отримання опису сайту, ключових слів та інших даних.
Опис:
<meta name="description" content="Сайт про HTML та створення сайтів">
Ключові слова:
<meta name="Keywords" content="HTML, META, метатег, тег, пошукова
система">Тег таблиці
Елемент <table> – контейнер для елементів, що визначають вміст таблиці. Будь-яка таблиця складається з рядків (<tr>) та комірок (<td>, <th>).
<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid black;
}
</style>
<body>
<h2>A basic HTML table</h2>
<table style="width:100%">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Investment Company LLC</td>
<td>John James Smith</td>
<td>USA</td>
</tr>
<tr>
<td>Williams, Brandt and Partners</td>
<td>Jennifer Connors</td>
<td>USA</td>
</tr>
</table>
</body>
</html>Теги списків
Тег <ol> встановлює нумерований список, а тег <ul> -маркований список.
Тег <li> означає елемент списку.
Приклад з відео нумерований список:
<!DOCTYPE html>
<html>
<body>
<h2>Ordered HTML list</h2>
<ol>
<li>Tea</li>
<li>Coffee</li>
<li>Cola</li>
</ol>
</body>
</html>Приклад з відео маркований список:
<!DOCTYPE html>
<html>
<body>
<h2>Unordered HTML list</h2>
<ul>
<li>Tea</li>
<li>Coffee</li>
<li>Cola</li>
</ul>
</body>
</html>Знайомство з CSS
CSS (Cascading Style Sheets, каскадні таблиці стилів) — це набір параметрів форматування, який застосовується до елементів документа, щоб змінити їхній зовнішній вигляд.
Переваги CSS:
- Розмежування коду та оформлення
- Розширені в порівнянні з HTML способи оформлення елементів
- Прискорення завантаження сайту (кешування)
- Єдине стильове оформлення безлічі документів
- Централізоване зберігання
Базовий синтаксис CSS
Стилеві правила записуються у своєму форматі, відмінному від HTML. Основним поняттям виступає селектор – це деяке ім’я стилю, до якого додаються параметри форматування. Як селектор виступають теги, класи та ідентифікатори.
Загальний спосіб запису має такий вигляд:
body {background: yellow;}
Коментарі в CSS додаються наступним чином:
/* тут текст коментаря */
Колір у CSS можна визначити за допомогою слова: (color: yellow)
Чи 16-кового значення: (color: #ffff00)
Чи за допомогою RGB: (color: rgb(255,255,0))
Як селектор може виступати будь-який HTML тег, для якого визначаються правила форматування, такі як: колір, фон, розмір і.т.д.
CSS зовнішній файл
Найчастіше CSS оформлюють у вигляді окремого файлу чи файлів, які підключають до html документа.
Підключення файлу у html документі:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>Приклад CSS файла mystyle.css:
body {
background-color: yellow;
}
h1 {
color: blue;
margin-left: 30px;
}CSS внутрішній стиль
Також існує опція оформлення стилів CSS у межах тегу style.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: #ffff00;
}
h1 {
color: blue;
margin-left: 30px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>CSS для елементів
І ще одна опція – це визначити стиль для окремого елементу документа. Проте ця опція – найменш розповсюджена. Найчастіше віддають перевагу саме окремому файлу зі стилями.
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;text-align:center;">This is a heading</h1>
<p style="color:tomato;">This is a paragraph.</p>
</body>
</html>Протокол HTTP
Протокол HTTP (Hypertext Transfer Protocol) був розроблений Тімом Бернерсом-Лі (Tim Berners-Lee) у 1989 році, коли він працював у CERN (European Organization for Nuclear Research). Це був перший протокол, який використовувався для передачі гіпертекстової інформації (тексту, посилань тощо) через мережу Інтернет.
Тім Бернерс-Лі створив HTTP як частину його роботи над World Wide Web (WWW), системою гіпертексту, яка дозволяла б користувачам зв’язувати документи через мережу Інтернет. HTTP був спроєктований для того, щоб бути простим у використанні та зрозумілим для людей, а також для забезпечення можливості швидкої передачі даних.
Основним завданням HTTP було забезпечити спосіб для веб-серверів та веб-клієнтів (таких як веб-браузери) обмінюватися інформацією через мережу Інтернет, що сприяло розвитку Інтернету та веб-технологій.
HTTP є одним з основних протоколів Інтернету і використовується для передачі веб-контенту в мережі.
HTTP (Hypertext Transfer Protocol) – це протокол передачі гіпертексту, який використовується для обміну даними між веб-браузерами та веб-серверами. Він є основою для передачі веб-сторінок, зображень, відео, аудіофайлів та іншого веб-контенту через Інтернет.
Основні особливості і характеристики HTTP:
| Простота і текстова основа | HTTP базується на простому текстовому протоколі, що робить його легко зрозумілим і аналізованим для людини. Кожен HTTP-запит або відповідь складається зі статусного рядка, заголовків та необов’язкового тіла повідомлення. |
| Клієнт-серверна архітектура | HTTP базується на клієнт-серверній архітектурі, де клієнти (наприклад, веб-браузери) надсилають запити до веб-серверів, а ті відправляють відповіді. |
| Stateless та stateful режими роботи | HTTP може працювати в режимі без стану (stateless) або стану (stateful). У режимі без стану кожний запит вважається окремим, незалежним від попередніх запитів. У режимі стану зберігається інформація про попередні запити, що дозволяє підтримувати стан на сервері. |
| Методи HTTP-запитів | HTTP підтримує різні методи запитів, такі як GET, POST, PUT, DELETE, які використовуються для виконання різних дій на веб-сервері (наприклад, отримання даних, надсилання даних, оновлення даних, видалення даних тощо). |
| Шифрування з’єднань | HTTP може бути зашифрованим за допомогою протоколу HTTPS (HTTP Secure), що забезпечує безпеку та конфіденційність передачі даних за допомогою шифрування SSL або TLS. |
Методи HTTP
До методів протоколу HTTP відносять:
| GET | Метод GET використовується для отримання ресурсів з сервера. Клієнт надсилає запит на сервер і отримує відповідь, яка містить дані запитуваного ресурсу. GET-запити повинні бути безпечними та ідемпотентними, що означає, що вони не мають побічних ефектів і можуть бути кешованими. |
| POST | Метод POST використовується для відправлення даних на сервер для обробки. Наприклад, форми на веб-сторінках часто використовують метод POST для надсилання даних з полями введення на сервер для обробки та збереження. |
| PUT | Метод PUT використовується для відправлення даних на сервер для оновлення або створення ресурсу зазначеного URI (ідентифікатор ресурсу). Він дозволяє клієнту створювати або оновлювати ресурси на сервері. |
| DELETE | Метод DELETE використовується для видалення ресурсу з сервера, що вказано в URI. Він дозволяє клієнту видаляти дані або об’єкти на сервері. |
| PATCH | Метод PATCH використовується для часткового оновлення ресурсу на сервері. Він дозволяє клієнту відправити тільки зміни до ресурсу, не потрібно надсилати всю повну репрезентацію ресурсу. |
| HEAD | Метод HEAD ідентичний методу GET, але сервер повертає лише заголовки відповіді, без тіла відповіді. Це дозволяє клієнту отримати інформацію про ресурс, не завантажуючи весь контент. |
| OPTIONS | Метод OPTIONS використовується для запиту від сервера підтримки додаткових можливостей, доступних для конкретного ресурсу або сервера. |
| CONNECT | Метод CONNECT використовується для встановлення тунелю до сервера, і він використовується, наприклад, для з’єднання з SSL-проксі. |
| TRACE | Метод TRACE використовується для діагностики, дозволяючи клієнту побачити, які зміни вносяться до повідомлення при проходженні через проксі-сервери. |
Ці методи дозволяють клієнтам та серверам взаємодіяти один з одним та виконувати різноманітні завдання, такі як отримання, відправлення, оновлення та видалення даних на веб-серверах.
Проксі-сервер
Проксі-сервер (просто “проксі”) – це проміжний сервер, який діє як посередник між клієнтом і сервером. Коли клієнт відправляє запит на сервер, він спочатку направляється на проксі-сервер, який потім пересилає запит на відповідний сервер. Проксі-сервери можуть мати різні функції і використовуються з різними цілями:
| Кешування | Проксі-сервер може кешувати вміст запитів і відповідей. Якщо той самий запит надійде знову, проксі може повернути відповідь без звернення до віддаленого сервера, що поліпшує швидкодію і зменшує навантаження на мережу. |
| Фільтрація трафіку | Проксі-сервер може фільтрувати запити і відповіді з метою блокування небажаного вмісту, контролю доступу або захисту від зловживань. |
| Анонімізація ідентифікатора клієнта | Проксі може приховати ідентифікатор клієнта, замінюючи його власним. Це дозволяє зберігати анонімність користувача під час з’єднання. |
| Покращення безпеки | Проксі може служити фільтром для трафіку, що проходить через нього, перевіряти на вразливості або відсікати потенційно шкідливий вміст. |
| Організаційні цілі | В корпоративних мережах проксі-сервери можуть використовуватися для моніторингу і контролю використання Інтернету співробітниками, а також для оптимізації мережевого трафіку. |
lЗагалом, проксі-сервери використовуються для різних цілей, включаючи оптимізацію трафіку, забезпечення безпеки і захисту конфіденційності, фільтрацію контенту та контроль доступу.
SSL-проксі
SSL-проксі (Secure Sockets Layer Proxy) – це проксі-сервер, який використовує SSL (Secure Sockets Layer) або його сучасний еквівалент TLS (Transport Layer Security) для забезпечення захищеної передачі даних між клієнтом і сервером через Інтернет. Основні характеристики SSL-проксі включають:
| Шифрування з’єднання | SSL-проксі встановлює зашифроване з’єднання між клієнтом і сервером, що запобігає прослуховуванню або злому даних під час їх передачі по мережі. |
| Перевірка подій | SSL-проксі може перевіряти сертифікати SSL, щоб переконатися, що клієнт і сервер взаємодіють з достовірними сторонами. |
| Захист приватності ідентифікатора | SSL-проксі може маскувати або заміняти ідентифікатори клієнта, щоб зберегти приватність користувача. |
| Моніторинг і контроль | SSL-проксі може аналізувати трафік, що проходить через нього, для моніторингу, фільтрації або контролю доступу до веб-ресурсів. |
В цьому відео поговоримо про основи Web:
00:00 Вступ до WEB
01:35 Клієнт-серверна архітектура
04:54 Терміни
06:43 Етапи створення веб-сайту
08:42 Верстання веб-сторінок
10:39 Типи веб-сторінок
12:59 Кросбраузерність
14:17 Структура сайту
15:47 HTML
29:46 CSS
41:10 Протокол HTTP
48:38 Проксі-сервер